في مارس 2017 شكلت الصور أكثر من 65% من محتوى الويب web content، ولم لا! وهي أداة مهمة لتوصيل رسالة، إضافة شكل جمالي أو سرد قصة؛مما يخلق رابط مع زوار موقعك . هذا بالطبع إذا تم استخدامها بالشكل الصحيح، والذي يشمل نقطتين :
- اختيار الامتداد المناسب لنوع الصورة .
- تحسين جودة الصور Optimizing your images.
ولكن على الجانب الأخر، قد تسبب تراجع عدد زوار الموقع website visitors، وتقلل من مستوى تجربة المستخدم UX؛ إذا تم استخدامها بشكل خاطىء.
في هذا المقال سوف نناقش النقطة الأولى، ونعرض امتدادات الصور image format التي تعمل بشكل أفضل على الانترنت، وماهى أنواع الصور image kind المناسبة لكل شكل؟

وتنقسم إلى نوعين أساسسين هما :
Raster/Bitmap vs Vector Images -1
(الصور النقطية مقابل الصور المتجهة)
أولاً : Raster or bitmap images :
يعتمد تكوين هذه الصور على تجزئة الصورة إلى شبكات ثنائية الأبعاد من النقاط المربعة الصغيرة جدا، والتي تسمى Pixels كل بيكسل يمثل لون ودرجة ظلية معينة . وهذا النوع من الصور لا يمكن التحكم فى حجمه Scale بشكل جيد فعند تكبيرها تفقد الكثير من حدتها وجودتها. و غالباً ما تستخدم في الويب بامتداد JPG ، GIF، JPEG أو PNG .
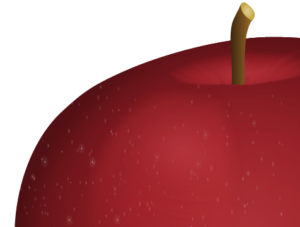
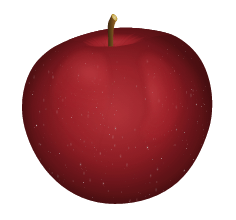
على سبيل المثال :
صورتين من نوعية الصور النقطية لتفاحة بامتداد JPG ، الأولى تمثل الصورة بحجمها الطبيعي، أما الأخرى فهى نسخة مكبرة لنفس الصورة . نلاحظ أن النسخه المكبرة فقدت كثيراً من تفاصيلها وجودتها مقارنة بالصورة الأصلية.


ثانياً : vector images :
هذه الصور تتألف من خطوط وأشكال ومنحنيات يتم تحديدها بطرية رياضية، وهى على عكس الـ Raster image، فهى لا تُخزن على شكل بيكسل ولكن يتم تخزينها على هيئة خطوط ، ويتم رسم كل خط بمعادلات رسم رياضية . و يعد SVG Format هى أكثر الأشكال الشائع استخدامها في الويب بالنسبة لصور الـ vectorو ذلك لتصميمها الذي يتميز بجودة عالية وسهولة التحكم في حجمها، فمهما قمت بتكبيرها ستبدو كما هى، ولن تفقد أياً من تفاصيلها مما يجعل الصورة تبدوا جميلة وواضحة ومثالية للعين.


على سبيل المثال :
الصورتين بالأعلى هما نسختين لنفس الصورة، الأولى بالحجم الطبيعى، والثانية نسخة مكبرة لها بضعف الحجم أو أكثر، نجد ان الصورة المكبرة لها نفس جودة وتفاصيل النسخة الاصلية ولم تفقد أياً منها.
Lossy vs Lossless -2
هذه المصطلحات تُطلق على تقنيات ضغط الملفات الخاصة بجميع وسائل الإعلام الرقمية سواء ملفات صوت أو صور أو فيديوهات أو….
أولاً : lossy compression
تستخدم هذه التقنية لضغط الملفات وتقليل حجمها ولكنها تفقد الملف بعض المعلومات التي لا يمكن استراجعها وفقاً للتعريف الذي ورد فى موقع PCMag.com Encyclopedia .
فعندما نقوم بضغط صورة رقمية بتقنية Lossy Compression فإنها تفقد كثيرا من بيانات الصورة الأصلية مما يقلل من جودتها . وكلما زاد ضغط الملف كلما قل حجمه وقلت جودته، وهذا النوع من الصور يتم حفظه بامتداد JPEG على شبكات الإنترنت.
ثانياً : lossless compression
أما هذه فهى على النقيض تماما من الأولى، فهى تقوم بضغط الملفات دون أن تفقد أى معلومات من الملف مما يجعلها تحتفظ بجودتها وتفاصيلها كاملة . إلا أن نسبة ضغط الملفات بهذه التقنية يكون بسيط؛ مما يجعل حجم الملف كبير إلى حد ما مقارنة بالملف المضغوط بتقنية LossyCompression ،وتستخدم هذه التقنية في ضغط ملفات الـ PNG.
وفيما يلى عرض لبعض امتدادات حفظ الصور سواء التى تستخدم تقنية Lossy Compression مثل JPEG ، JPG أو التى تستخدم lossless compression مثل امتداد GIF، PNG أو تلك التي تستخدمهما معاً مثل WebP.
JPEG -1
JPEG أو JPG هذا الامتداد لحفظ الصور يستخدم تقنية Lossy Compression ،والتي قامت بتطويرها Joint Photographic Experts Group نظراً لأهميتها فهى تمثل منفردة أكثر من 3% من إجمالي محتوى الويب ، وفقاً لهذه الإحصائية 3% of all content types on websites is made of JPG images .
وهذا للأسباب الأتية :
- يمكن من خلالها عرض ملايين الألوان ،مما يجعلها اختيار مثالي لعرض صور الويب والصور الفوتغرافية.
- بما أنها تستخدم تقنية Lossy Compression فهى تسمح بمستويات مختلفة لضغط الملفات تصل حتى 60%؛ لتناسب عرضها على الويب، أما إن زاد ضغط الملف ليصل إلى 75% أو أكثر فإن الصورة ستفقد كثيرا من جودتها ولن تبدو واضحة.
- هذه الامتداد مدعوم من كل خوادم الإنترنت؛ مما يجعلها سهلة الاستخدام في مواقع الويب.
ولكنها لا تدعم خاصية الشفافية في الصور ،فإذا كنت تفتكر باستخدام خلفية شفافة لدمج صورتك مع لون الخلفية فإن هذا الامتداد لن يكون اختيارا مناسبا لهذه المهمة ، وسيكون من الأفضل اختيار أحد الامتدادات الأتية :
GIF -2
اختصاراً لـ Stands Graphics Interchange Format تعنى نسق الرسومات المتبادلة، وتعتمد علىضغط المساحات الأفقية التي لها نفس اللون مما يجعلها تعطي ضغط مناسب للملفات يصل إلى 40% من حجمها الأصلي.
وهذه بعض خصائص هذا الامتداد :
- إمكانية عرض عدد محدود من الألوان لا يتعدى 256، وحجم الملف يكون صغير إلى حد ما.
- تدعم الشفافية .
- إمكانية إحتوائه على الحركة ولكن يكون حجم الملف أكبر.
- مناسبة للصور البسيطة ذو الألوان المحدودة والمسطحة ، ولكنها غير مناسبة للصور الفوتغرافية.
PNG -3
وتعنى Portable Network Graphics وهو الامتداد البديل لـ GIF والتي تستخدم هي الأخرى نفس خوارزمية وتقنية الضغط، وهي متاحة بشكلين 8-bit أو 24-bit . وكلا الشكلين يدعم الشفافية transparency.
24-bit PNG images تستخدم القنوات اللونية ألفا alpha channel باللون الأحمر، الأخضر، والأزرق في ملىء الأماكن الشفافة.
ويمكن استخدامها في :
- صور الويب التي تحتاج درجات متعددة من الشفافية.
- الصور المعقدة والجرافيك.
- صور الجرافيك التي تحتاج تعديل، وربما تفقد كثير من بيانتها عند استيراد الملف مما يفقدها كثيرا من التفاصيل.
ولكنها على الجانب الأخر لا تدعم التحريك، كما أن حجم ملفاتها كبير بعض الشىء.
أما صور GIF، 8-bit PNG هى إما أن تكون معتمة أو شفافة تماماً، حيث أن كل بيكسل يمثل 256 درجة من التعتيم.
SVG -4
تعني Scalable Vector Graphics وهى تقنية خاصة بعرض الرسوم على شبكة الإنترنت ،وتقوم بتوصيف الصور باستخدام النصوص البرمجية المكتوبة بلغة XML. ورغم الجدل المنتشر حولها منذ 2001 إلا أنها نالت شهرة كبيرة بين مطورى الويب مؤخراً فهى لم تعد مدعومة من الملحقات البرمجية الضعيفة للمتصفحات فقط، ولكن كل متصفحات الانترنت الكبيرة أصبحت تدعم صور SVG .
ويعد هذا النوع هو الأنسب لعرض الصور المرسومة خاصة البسيطة منها مثل الشعارات، الأيقونات، والخرائط وغيرها…..
ماهى أهم مميزات هذه التقنية؟
- صغر حجمها مقارنة بنظريتها من raster images.خاصة عند تحسينها للعرض على الويب.
- قابلة للتعديل والتطوير مع الاحتفاظ بكل تفاصيلها .
- يمكن استخدام SVG code في لغة برمجة HTML وحفظ طلبات HTTP.
- يمكن استخدامها مع نمط CSS بما أنها تستخدم XML كلغة برمجة.
- قابليتها للتحريك سواء كلها أو كأجزاء منفردة سواء باستخدام CSS أو JavaScript.
- تدعم عرض أكثر من 16 مليون لون مع دعم كامل لسجلات الألوان ، مما يجعلها تبدو في الطباعة كما هى عند عرضها على الشاشة بكامل جودتها مما يجعلها مناسبة جدا لعرض الصور الفوتغرافية وصور الويب.
WebP -5
ظهر هذا الامتداد للصور في 2010، لكنه لم يأخذ حظه من الانتشار مثل JPG أو PNG مع أنه يعد هو الأفضل على الإطلاق لعرض صور الويب ،حيث تولت شركة Google تطويره وجعلته مصدرا مفتوحاً حيث يتميز بـ :
- هذا الامتداد الجديد للصور يدعم تقنيتى lossless and lossy compression لضغط صور الويب.
- WebP Lossless Images حجمها أصغر بنسبة 23% مقارنة بصور PNG التي تستخدم نفس تقنية الضغط ، أما WebP Lossy Images فحجم ملفاتها أصغر بنسبة تتراوح بين 25% إلى 34% عن نظائرها من صور JPEG.
- إمكانية دعم الشفافية فقط بإضافة 22 بايت ، ويكون حجمها أصغر 3 مرات من PNG عندما تدعم هى الأخرى الشفافية.
- تجمع بين مميزات امتداد JPG و PNG بنصف حجم ملف أحدهما منفرداً.
ويعد دعم المتصفح لهذا الامتداد الجديد بداية رائعة ولكنها للأسف مدعومة فقط من متصفح جوجل لأنه أحد مشاريعها، ولكن إذا تم دعمها من المتصفحات الأخرى مثل Edge، Firefox و Safari ستحل الكثير من المشاكل المتعلقة بالصور .
الخلاصة:
في هذه المقالة ألقينا نظرة على الأشكال المختلفة لامتدادات الصور ونوع الصور المناسب لكل امتداد ويمكن تلخيصها في نقطتين:
- JPG ،GIF و PNG هذه هى الأشكال الأكثر انتشاراً والتي تستخدم منذ وقت طويل.
- SVG و webP هذه الأشكال ظهرت حديثاً كبدائل ، SVG يعتبر بديل مثالى للصور البسيطة والـ illustrations ، أما الـ webP يمكن استخدامه كبديل رائع لامتداد JPG و PNG.
مترجم عن :



