سرعة تحميل الموقع تعد أحد المزايا المهمة التي يسعى لتحقيقها أصحاب المواقع، فلها تأثير لا يمكن إغفاله على موقعك الإلكتروني، لأن بطىء التحميل بلاشك سيفقدك الكثير من المستخدمين والزوار.
فإذا كنت من مستخدمي الووردبريس WordPress فإليك 12 طريقة تزيد من سرعة موقعك:
1- إختيار استضافة جيدة لموقعك Choosing Good Host.
تُعد الإستضافة Hosting هي الأساس الذي يدير موقعك الإلكتروني علي الويب، لذلك هو المحور الأول الذي يجب معالجته لتحسين سرعة موقعك، سواء كان موقعك يعمل على نظام ووردبريس أو لا.
لذلك أنتشرت الشركات التي تقدم خدمة الاستضافة، حتى أصبح هذا المجال سوقاً تنافسية بين هذه الشركات والكل يحاول تقديم أفضل ما لديه لكسب رضى العملاء واكتساب أخرين جُدد.
ولمدى أهمية موضوع الاستضافة قامت Charles Costa بطرحه بشكل مفصل من خلال سلسلة من المقالات تجيب فيها على الكثير من التساؤلات حول الاستضافة وتوضيح المسار الصحيح للوصول لأفضل استضافة لموقعك الإلكتروني ويمكنك الرجوع لهذه المقالات:
How to Separate the Good WordPress Hosts from the Bad
Managed WordPress Hosting: The Pros and Cons
Review Signal WordPress Hosting Report Summary
2- إستخدام خدمة CDN.
الـ CDN يقصد بها Content Distribution Network أو Content Delivery Network وهى عبارة عن شبكة لتوصيل المحتوى مكونة من عدة سيرفرات Servers قوية وسريعة وموزعة في الإنترنت على مناطق مختلفة من العالم ، تقوم هذه الخدمة بجعل المحتوى على اقرب مكان جغرافي للسيرفر من المستخدم وذلك لتقليل المده التي يستغرقها الموقع في تحميل الصفحات up load pages .
و تعمل هذه الخدمة عن طريق حفظ ملفات ثابتة على سيرفراتها مثل صفحات HTML وتنسيقاتCSS وملفات Javascript وتقوم بنقلهم للعميل بأسرع وقت.
3- التخزين المؤقت Cashing.
الـ Cashing هو التخزين المؤقت لمحتوى الموقع من صفحات pages، صور images وملفات files و….
وينقسم التخزين المؤقت إلى نوعين أساسين هما:
1- التخزين المؤقت من جانب العميل Client-Side Caching : هذا النوع يتم عن طريق المتصفح browser حيث يقوم بتخزين أجزاء من الصفحات وبعض قواعد البيانات Database عند زيارة العميل لموقعك، وعندما يعاود نفس الشخص زيارة الموقع فإن الموقع يقوم بتحميل الصفحات التي سبق للعميل زيارتها بسرعه كبيرة مما يسرع من تحميل الموقع بالكامل.
2- التخزين المؤقت من جانب الخادم Server-Side Cashing: ينقسم هذا النوع من التخزين إلى 4 فروع وهى :
- التخزين المؤقت للصفحة.
- التخزين المؤقت لقاعدة البيانات.
- التخزين المؤقت للكائن.
- التخزين المؤقت لكود التشغيل.
ولكن لصعوبة الأمر وتداخلة ظهرت العديد من الإضافات plugins التى تساعدك في عملية التخزين المؤقت وتسهل عليك تنفيذها ومن اشهر هذه الإضافات W3 Total Cache و WP Super Cache.
4- تقليل حجم ملفات الـ CSS و Javascript .
صغير وتجميع ملفات الأصول Assets في Javascript و CSS وضغطها لأصغرحجم ممكن يحسن سرعة التحميل إلى حد كبير . فمن الممكن تجميع كل ملفات الـ CSS في ملف واحد وكذلك ملفات الـ Javascript .
وهناك طريقتين لتصغير حجم الملفات إما يدوياً ولكنه أمر مرهق ولكن ان كنت من مفضلي هذا النوع يمكنك الاستعانة بهذا المقال YUI Compressor ، وهناك طريقة أخرى وهى انجاز هذا الأمر عن طريق بعض الإضافات مثل WP Minify وهذه يجعل الأمر سهلاً للغاية.
5- ضغط الصور Compressing Image .
يُعد ضغط الصور خياراً جيدا لأن حجم ملفات الصور File image الكبير يتسبب في بطىء الموقع، كما أنها تستهلك مساحة كبيرة من عرض النطاق.
ويمكنك استخدام بعض الإضافات المجانية لضغط ملفات Compressing files الصور وتقليل حجمها إلى حد كبير دون أن تفقد جودتها quality مثل WP SmushIt وهذا بلا شك يرفع من سرعة موقعك على ووردبريس.

6- ضغط الموقع Compressing site.
دعنا نبسط الأمر، إن ضغط موقعك يشبه تماماً تحويل موقعك لأرشيف ZIP archive ، فحينما يقوم المستخدم بالضغط على اى صفحة لعرضها ،فإن المتصفحbrowser يفتح الأرشيف مباشرة ويعرض محتوى الصفحة المطلوبة .
وهذا الأمر يتم على طريقتين هما:
- تفعيل الضغط عبر ملف
.htaccess:
غالباً ما يقوم الموقع بتفعيل نظام الضغط تلقائيا، ولكن ان لم يكن كذلك يمكنك الدخول لموقع HTML5 Boilerplate واخذ الكود منه ولصقه في ملف الـ htaccess وبذلك يتم تفعيله.
- تفعيل نظام الضغط عبر الإضافات Plugins :
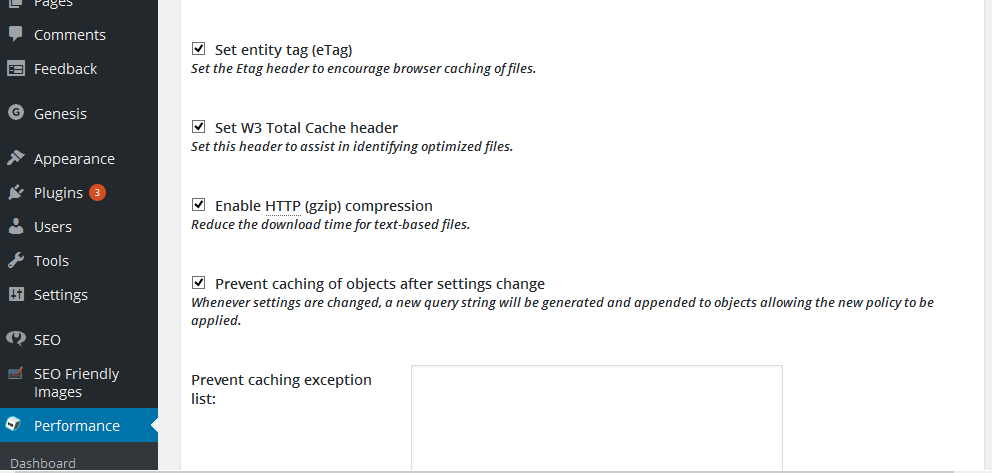
يمكنك تفعيل نظام الضغط عن طريق تفعيل HTTP compression باستخدام بعض الـ Plugins مثل W3 Total Cache عن طريق الذهاب إلى admin page -> Performance -> Browser Cache -> Enable HTTP (gzip) Compression
7- تحسين قاعدة البيانات الخاصه بك Optimizing Daeabase.
تعتبر قواعد البيانات بمثابة العقل لموقعك وكذلك هى أداة قوية لحفظ وتقديم وتعديل البيانات، ولكن لكى لا تسبب ثقلاً لموقعك عليك أن تقوم بمراجعتها باستمرار وتقوم بحذف كل البيانات التي تسبب حملاً زائد على قواعد البيانات دون فائدة سواء كانت تعليقات comment غير مرغوب فيها أو تم اعتبرها كـ spam أو العناصر المحذوفة أو عمليات التتبع أو غيرها…
ولكن ليتم الأمر بشكل manual عليك أن تتابع باستمرار وتقوم بحذف العناصر الغير مرغوب بها وهذا بالطبع أمر شاق للغاية ومهدر للوقت والمجهود في حين ظهرت بعض الاضافات التي تقوم بهذا الأمر أوتوماتيكياً مثل WP-Optimize أو WP-DB Manager وبذلك تتحسن قاعدة البيانات الخاصة بموقعك مما يزيد سرعته.
8- اختيار الـ Plugins الصحيحة.
رغم أهمية الإضافات وفوائدها التي لا تعد إلا أن المبالغة في استخدامها واضافة Plugins ليس لها استخدام في موقعك فهذا بالطبع يزيد من ثقل الموقع . لذا عليك مراجعة كل الإضافات الخاصة بموقعك على ووردبريس واحتفظ فقط بما تحتاجه وقم بحذف الباقي.
9- تعطيل كل الـ Track backs و Ping backs.
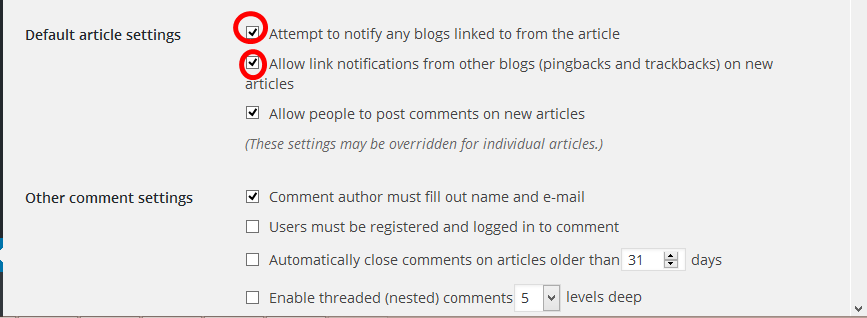
في كل مرة يتم الإشارة إلى موقعك mentioned your website من أى موقع أخر أو مدونة يتم تنبيهك عبر إشعار صوتي notification ومع تزايد عدد الإشعارات والتبيهات الصوتية والمعروفه باسم pingback and trackbacks هيتسبب في تقليل سرعة الموقع ويمكنك غلق هذا الـ Feature من خلال الخطوات الأتية :
admin page -> settings -> discussion

10- إختيار Theme و Theme Framework جيد.
يوجد الكثير من الـ Theme أو Theme Framework الخاصة بالووردبريس منها السريع والمشفر جيدا وكذلك يوجد العكس تماماً. فعند اختيارك للـ Theme الخاص بموقعك على ووردبريس لاحظ جيداً سرعة تحميله من الصفحة التجريبية Demo page لتعرف مدى تأثيره على موقعك هلى سيزيد سرعة الموقع أم العكس!
11- تحسين بنية الصفحة الرئيسية Database Structure.
حاول بقدر الإمكان تبسيط الصفحة الرئيسية Homepage للموقع عن طريق تقليل الأدوات widget والصفحات المعروضه pages فيها وكذلك عرض بعض المشاركات المختصرة كل هذه الأمور تحسن من سرعة الموقع ، ليس هذا وحسب لكنها أيضا تساعد في تكوين تجربة مستخدم UX ناجحة لأنه قد لا تأتيك الفرصه لتغيير الانطباع الأول للعميل.
12- تفعيل خاصية HTTP Keep-Alive.
تهدف خاصية HTTP Keep-Alive إلى استخدام بروتوكول اتصال واحد Transmission Control Protocol لاستقبال وارسال طلبات HTTP request متعددة بدلاً من فتح اتصال منفصل لكل طلب على حده،
الخلاصة:
في هذا المقال عرضنا 12 طريقة فعالة لتحسين سرعة موقعك على ووردبريس مثل الاستضافة، تصغير وضغط الصور والموقع، التخزين المؤقت، اختيار الإطار والإضافات الملائمة للموقع وتحسين قواعد البيانات وبنية الصفحة الرئيسية لموقعك الالكتروني على ووردبريس.
مترجم عن : Ways to Speed up Your WordPress Website