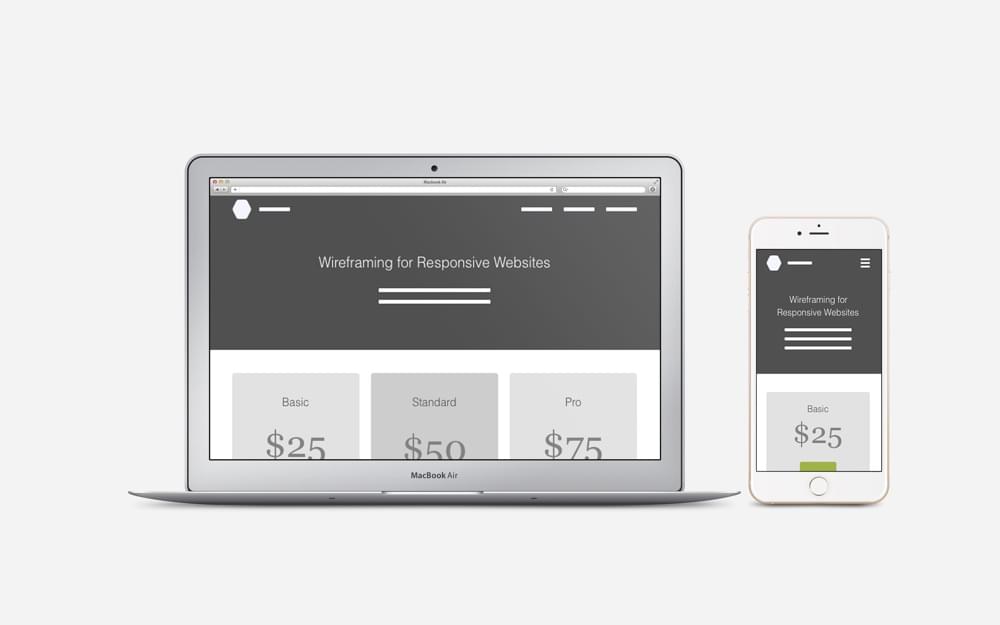
في خضم هذا التطور السريع والمتزايد للعالم الرقمى Digital world أصبح الحفاظ على قيمة وقت المستخدم User هدف أساسي للمصممين Designer عن طريق تبسيط تجربة الاستخدام UX Simplification . فكلما كان التصميم بسيط كلما زاد احتمال التحول لموقعك من قبل المستخدمين. مع تعدد الأجهزة خاصة المحمولة جعل الأمر أكثر صعوبة.
لذلك كان من الضروري تقديم تصميم سهل الاستخدام مع الاجهزه المحموله handheld devices بوجه عام والجوال mobile devices بشكل خاص لأنه الأكثر شيوعاً، ويُعد التمرير الطويل Long_Scroll هو أحد العوامل المهمة التي تساعد مستخدم الجوال تصفح المواقع بسهولة إذا تم تنفيذها بشكل صحيح.
لماذا قد تتسبب الـ Long_Scroll في بعض الإشكاليات؟
خاصية التمرير الطويل للموقع Long_Scroll websites ليست دائما مفيدة ومفضلة للجوال لسببين:
- لأن الطول الكلى للموقع يزيد مع استخدام الجوال مما يجعل العناصر الأفقية horizontal elements مكدسة وغير واضحة.
- أن قد تسبب فقدان شغف المستخدم تجاه الموقع مما يؤدى إلى إرتداده bouncing لموقع ويب أخر.

دعونا نلقي الضوء على أهم عيوب الـ Long_Scroll websites مثل:
1- التمرير السريع Scrolling Quickly يصبح بطىء وممل.
عادة ما يتكدس المحتوى بشكل رأسي content vertically stacked ويزيد ارتفاع صفحة الويب بشكل مبالغ فيه، أثناء محاولة تكييف إطار layout الموقع مع الجوال mobile، مما يشتت انتباه المستخدم، كما أن تكرار الـ scrolling يصيبه بالملل بشكل سريع، ولكن يمكنك تفادى الأمر بتنفيذ نموذج الموقع للجوال أولاً mobile-first approach .
2- التنقل بين صفحات Navigation الموقع قد يكون Unfriendly.
بنية التنقل بين صفحات موقعك Navigational Structure أمر هام للغاية بالنسبة لأجهزة الويب desktop device والجوال، فعندما تقوم بتضمين الكثير من المعلومات في صفحة ويب واحدة تصبح مشوشة cluttered جدا خاصة مع استخدام الجوال فيجد المستخدم user صعوبة في الوصول لما يريده.
3- قد يمثل عائق للعناصر المذيلة Footer elements.
الـ Footer Navigation من الأمور المهمة لأن المستخدم يضطر للنزول إليها ليستطيع الانتقال إلى صفحة الويب التالية next webpage، فإذا كان طول التصميم مُبالغ فيه فسيجد المستخدم user صعوبة في التنقل بين الصفحات مما يزيد من معدل ارتداد الموقع bounce rate.
لماذا يجب تحسين صفحات التمرير الطويل Long_Scroll Page؟
طبقا لـ Smart Insights فإن 48% من المستهلكين consumers يستخدمون محركات البحث search engines على الجوال، الذي يعتبر مصدر هام لرفع Traffic الموقع، وتجاهل المستخدمين لصفحات التمرير الطويلة Long_Scroll Page قد يتسبب في خسارة كبيرة لعملك التجاري.

وقد قامت 68% من وكالات التسيويق بدمج استراتيجية التسويقية للجوال مع استراتيجيتها الشاملة طبقاً للتقرير التسيويقي الصادر في 2016 Marketing Report by Salesforce ، وهذه الحقائق وحدها كافية لإثبات مدى أهمية اعتماد استراتيجية مناسبة للجوال.
وهنا سؤال يفرض نفسه، كيف يمكن تحسين Scrolling Structure لموقعك على الجوال Mobile حينما يكون لديك الكثير من المحتوى لعرضه؟
1- اتبع الأحجام القياسية standard size لأجهزة الجوال الشائعة.
لا يوجد ارتفاع محدد لاتباعة في تصميم مواقع الويب على الجوال، فهو يعتمد بشكل أساسي على تحليل كيفية تصفح الزوار للموقع على الجوال، ولكن يفضل ألا يزيد عدد التمريرات Scrolls عن 3 إلى 5 ليتمكن المستخدم user من قراءة محتوى الصفحة webpage content كاملة.
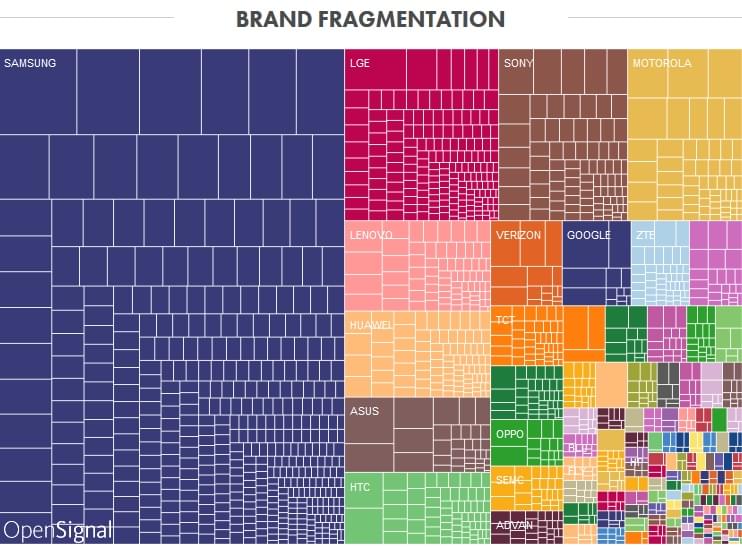
نحتاج لتحديد إطار العرض viewport height لمختلف أجهزة الجوال الموجودة مثل I Phone 7، 6 ولكن حينما يتعلق الأمر بنظام الأندرويد Android فمن الصعب تحديد ماركة brand أو موديل model معين، ولكن إذا أردت ان تعرف أكثر فألق نظرة على هذه الدراسة Brand Fragmentation Analysis by OpenSIgnal التي توضح أن :
العلامة التجارية سامسونج Samsung brand هى المسيطرة على سوق الأندرويد وهي الأكثر انتشاراً، لذلك فهى الأنسب لإجراء اختبار على التنسيق والمحتوى لأجهزة الأندرويد. ويأتي بعده مباشرة Google Nexus فهو مناسب للاختبار لأن عناصر تصميمة المادية material design منتشرة وشائعة الاستخدام .

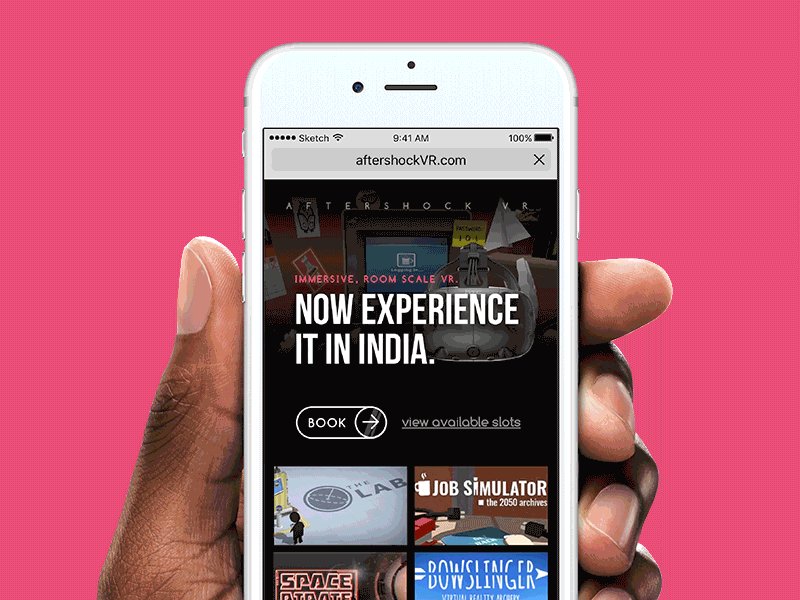
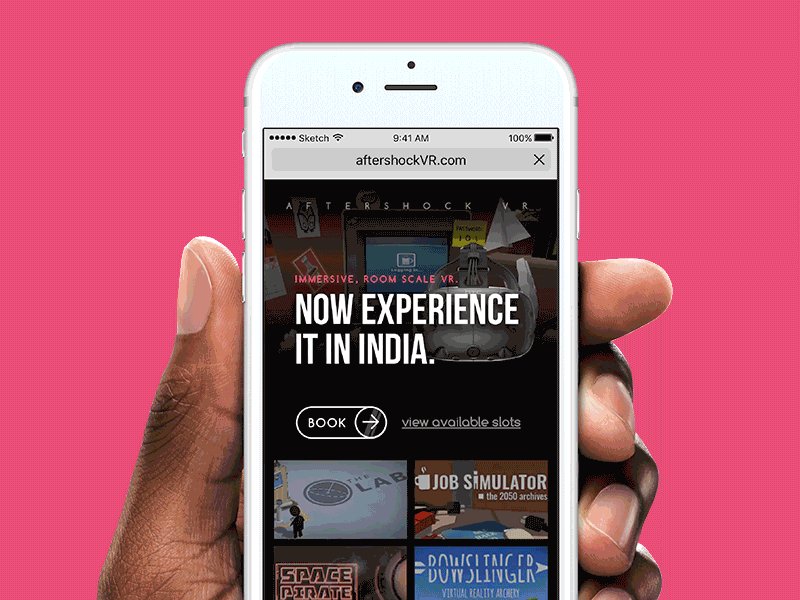
2- مع أول Scroll يجب ظهور إشارة لاتخاذ إجراء Call-to-action.
( الإنطباع الأول قد يكون هو الأخير ) فمع أول تمريرة Scroll يقرر المستخدم هل يكمل في الموقع أم يضغط زر الرجوع hit back button ؟ ، فيجب أن تكون المعلومات الأساسية التي تحث المستخدم على إتخاذ إجراء Call-to-action متاحة مع الـ Scroll الأولى حتى يتمكن زوار الموقع من العثور على ما يبحثون عنه بسهولة.
الفكره أن تضع Call-to-action في مكان مناسب وكذلك الروابط بشرط أن تكون مع التمريرة الأولى First scroll، وكذلك لا توضع أعلى الصفحة.
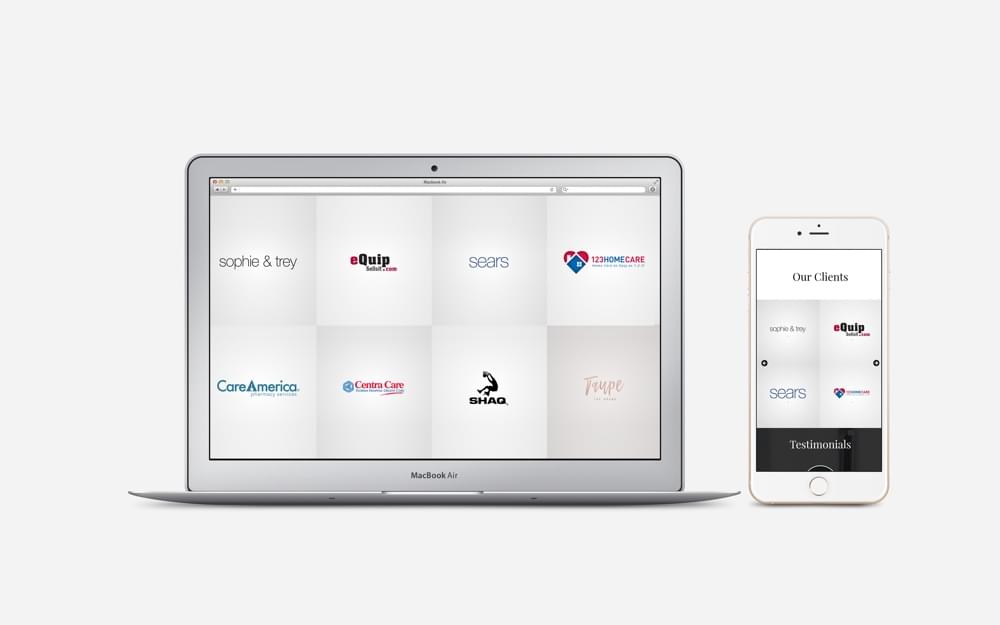
ومثالاً لذلك موقع Sophie and Trey للملابس النسائية الذي حقق تجربة رائعة للمستخدم، سواء لأجهزة الويب أو الجوال الذي كان تصميمه رائع ومتوازن جداً .

3- تجنب التمرير الوهمي Fancy Scrolling.
التمرير الظاهري Parallax Scrolling أحد أكثر الاتجاهات شيوعا في تصميم المواقع الابداعية creative web design industry فهو من أفضل تقنيات السرد القصصي storytelling technique الحديثة، مع ذلك فإن له بعض العيوب some drawbacks التي لا يمكن تجاهلها :
- تسبب Parallax Scrolling في زيادة وقت تحميل صفحة الويب مما يسىء إلى تجربة الاستخدام User experience وكذلك لـ SEO ranking لموقعك.
- صعوبة تحويل إطار Parallax layout للعمل على تصميم الجوال mobile design ،مما يجعل تنفيذ تصميم متجاوب Responsive design أمر صعب تحقيقه.

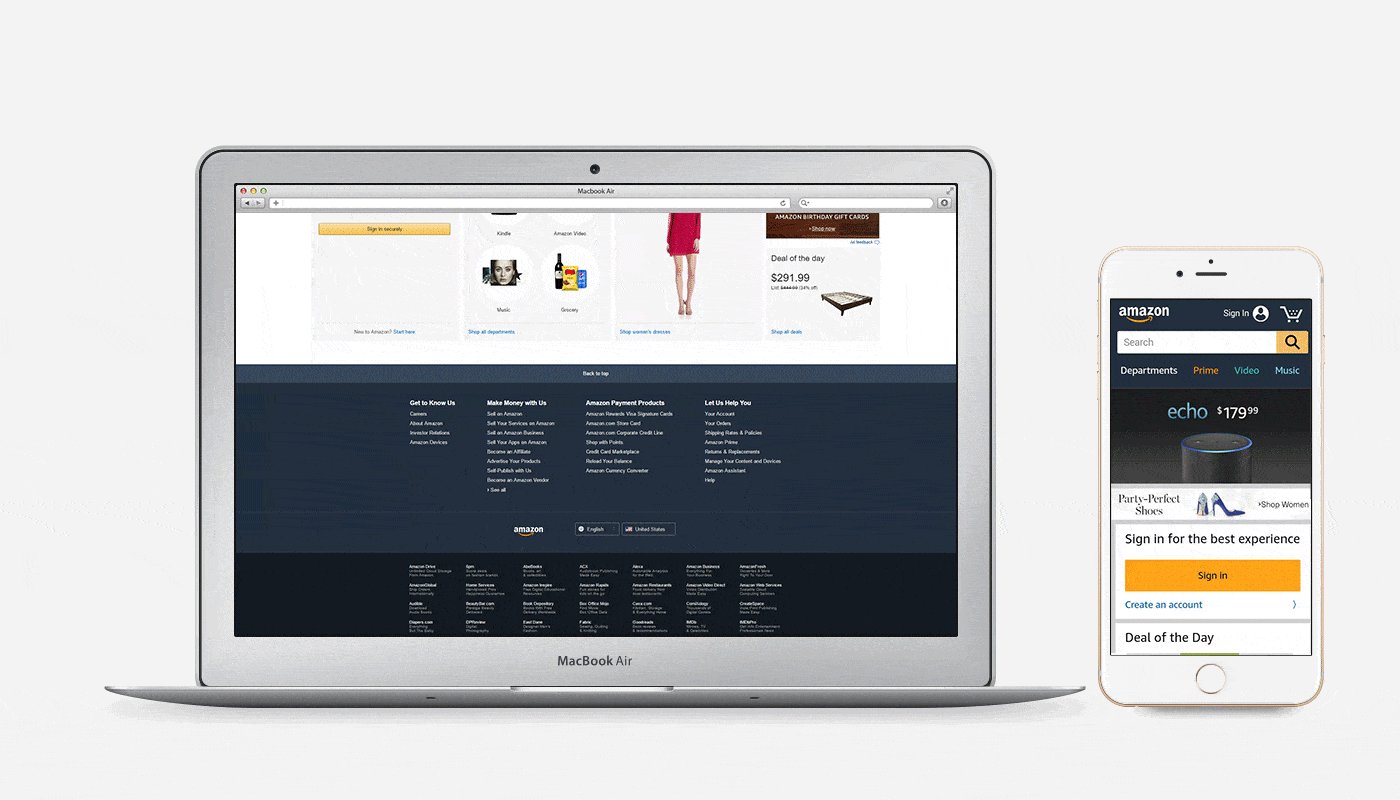
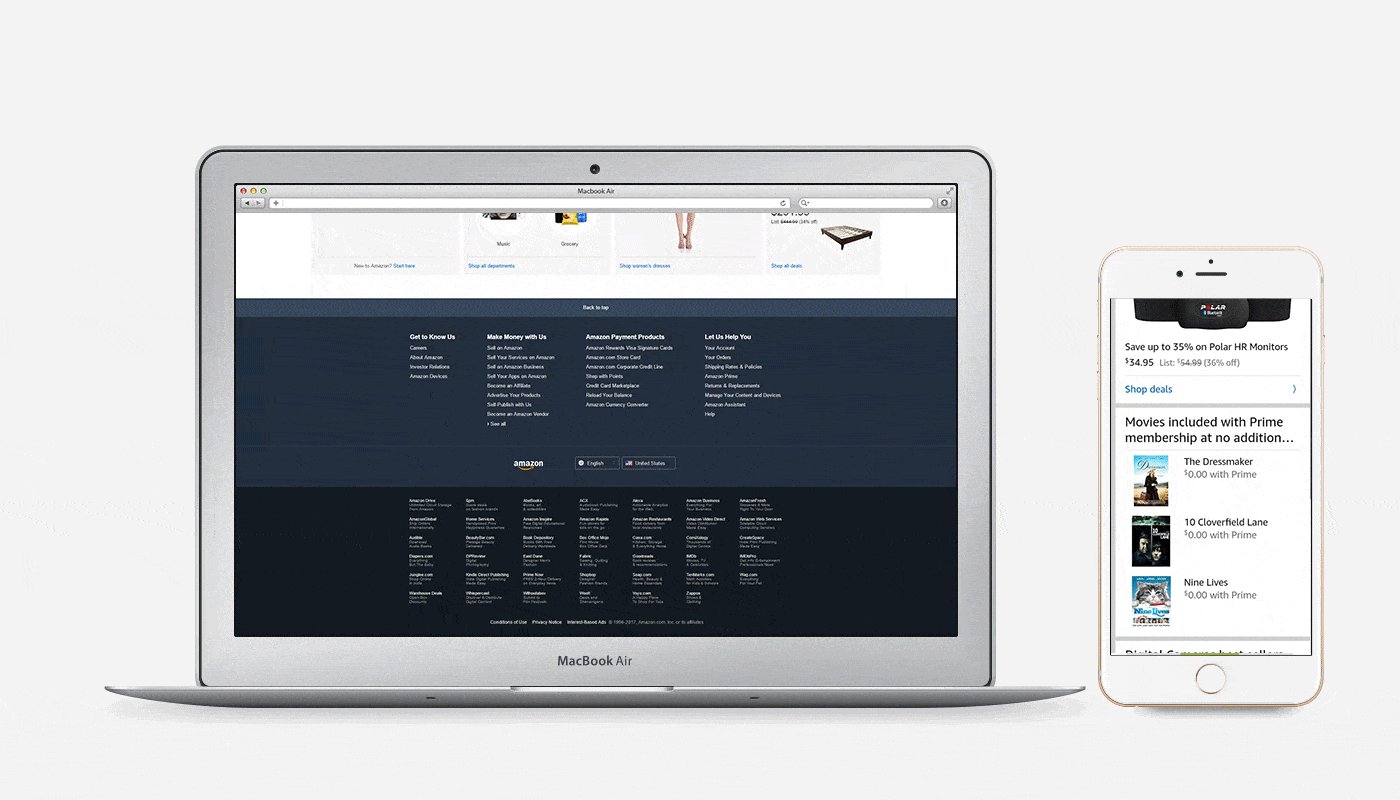
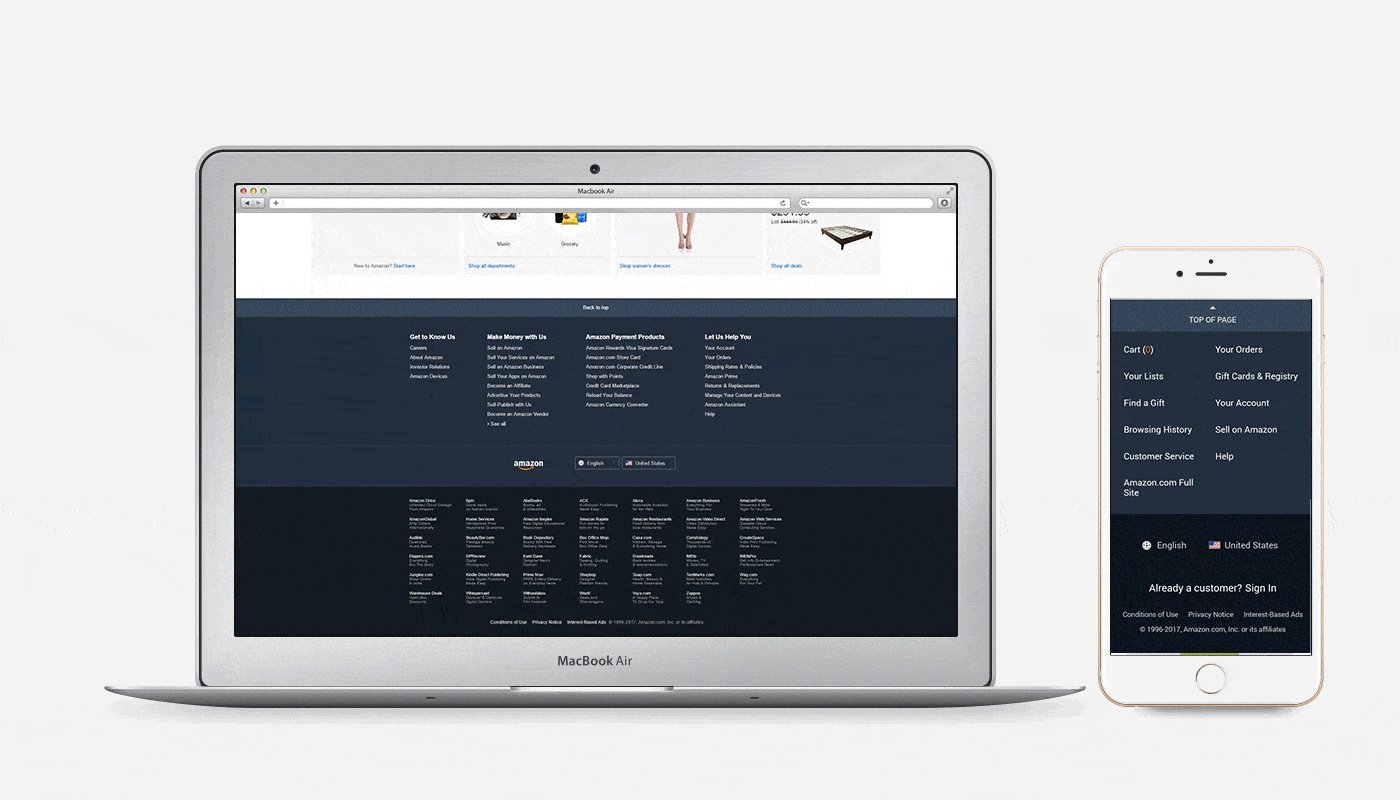
4- إخفاء عناصر سطح المكتب الغير ضرورية على الجوال.
(القدرة على التبسيط تكمن في إزالة الغير ضروري ليظهر الضروري) هذه مقولة لـ Hans Hofmann.
عندما يتعلق الأمر بتصميم الجوال mobile design فمن الأفضل أن تكتفي بعرض العناصر المهمة necessary elements من خلال مساحة محددة، واضحة ومباشرة.
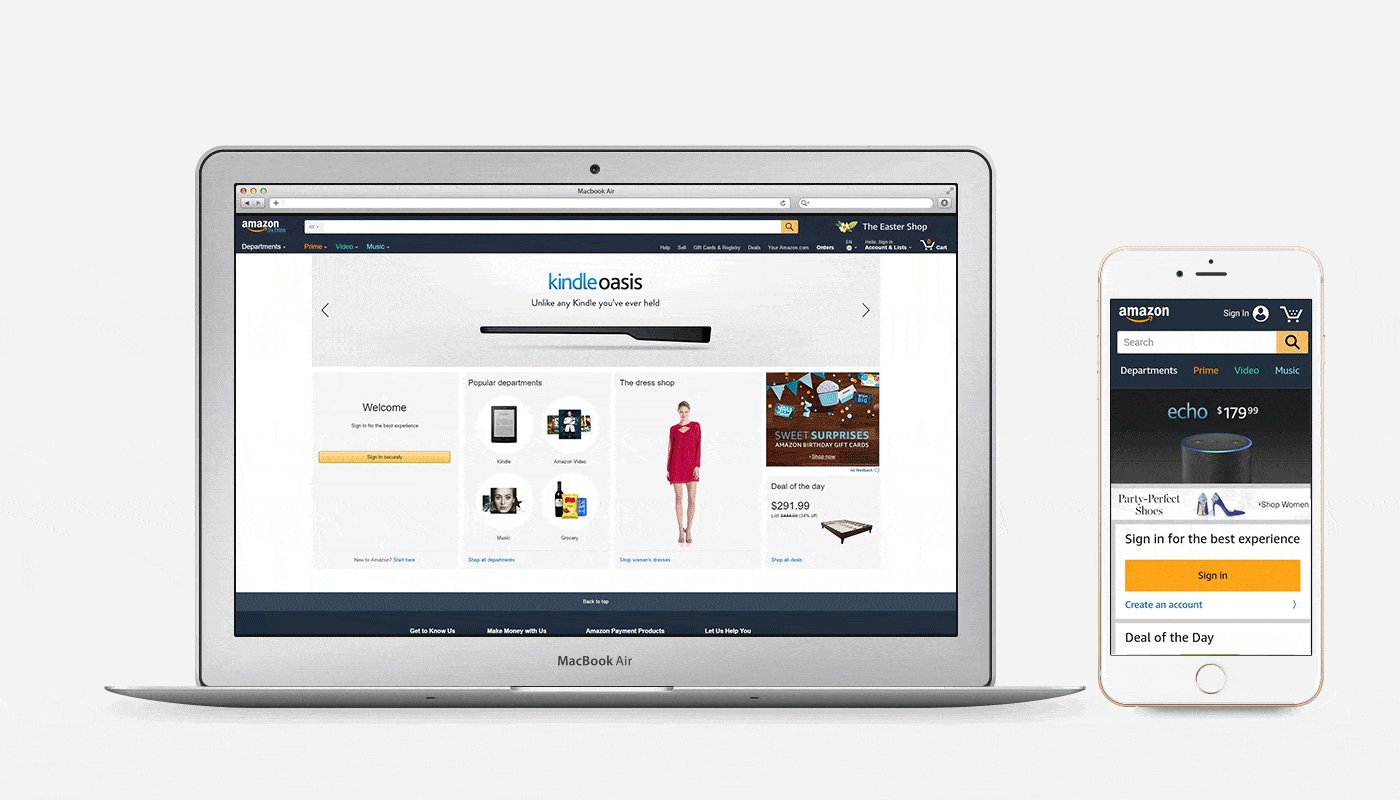
Amazon تفعل هذا بشكل رائع، ويمكنك مقارنة عناصر سطح المكتب على أجهزة الويب web device والجوال mobile لتعلم كيف يتم استبعاد العناصر الغير ضرورية على الجوال.

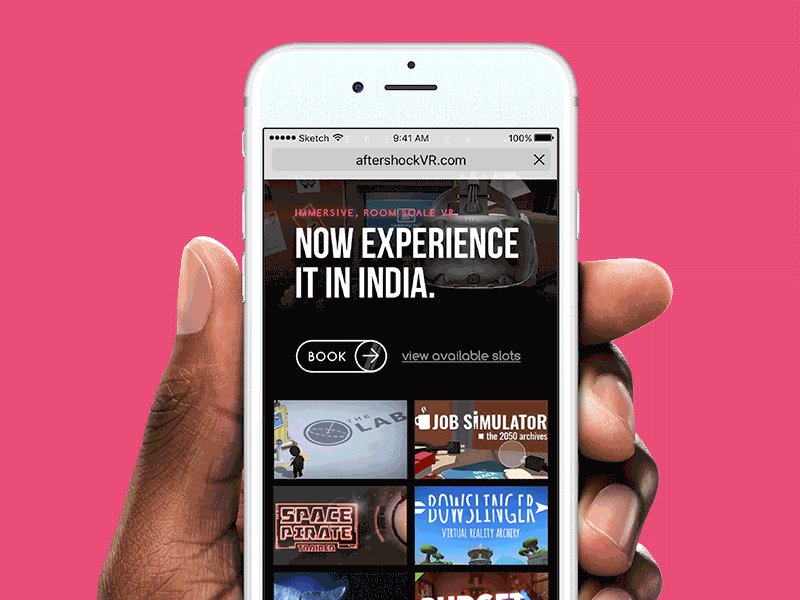
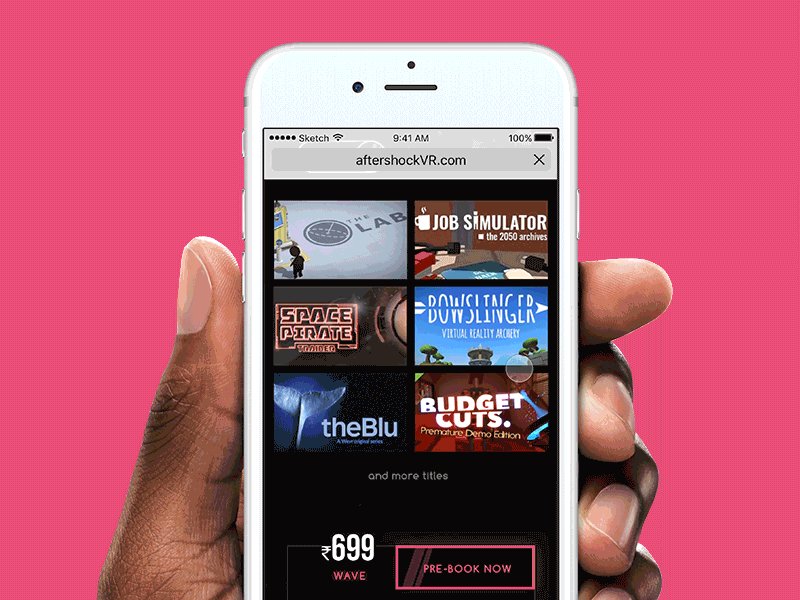
5- نقل المنتجات والصور إلى المعرض Gallery.
تحتاج بعض الشركات لعرض منتجات Products مختلفة وعرض عدة صور لكل منتج، وهذا بالطبع يزيد من ارتفاع صفحة الويب بشكل كبير ، لذلك فإن المعرض Gallery أو Sliders يعتبر حل مثالي لهذه المشكلة.
بالنسبة للـ Gallery يمكن تنفيذه بعدة طرق، ولكن طريقة التمرير الأفقي horizontal scrolling تعد هي الأفضل، فهى تعطيه الفرصة لرؤية القسم الذي يريده دون أن يضطر للدخول إلى أقسام sections أخرى.

6- حذف العناصر المكررة Duplicate Elements.
عادة ما تتكرر بعض العناصر في الموقع عند عرضه على جهاز ويب، أما بالنسبه للجوال فيجب تعديل هذه النقطه .فمثلاً العناصر الخاصة بالتنقل بين الصفحات Navigation elements تكون مكررة في تصميم أجهزة الويب، ولكن مع تصميم الجوال يكتفي بواحده فقط وحذف أى تكرار .

الخلاصة.
تجربة المستخدم هى القضية التي تشغل كل العلامات التجارية حول العالم، فالكل يتنافس لتحقيق تجربة ناجحة، و تعتبر Long_Scrolling من الأمور المهمة خاصة مع انتشار استخدام الجوال Mobile، والتي يمكن تحسينها بعدة طرق مثل اخفاء العناصر الغير ضرورية ومسح المكرر ، وجود أمر إجرائي مع أول تمريرة.





