<![CDATA[نظرا للمنظور الجديد في عالم تصميم المواقع ، اصبح من المهم الاهتمام بكل التفاصيل في التصميم حتى نحافظ على النظرة الجمالية في النهاية ، لذا اتجه المصممين الى الاعتناء حتى بمؤشرات ما قبل التحميل لتتواكب مع بنية التصميم ككل.
لاحظنا أن غالبية المكونات التي تحتاج لبعض الوقت ليتم تحميلها بشكل كامل أو للقيام باجراء يستغرق وقت طويل تكون مصحوبة بمؤشر ما قبل التحميل صغير يصف ويصور عملية التحميل. يمكنك أن تجد هذه المؤشرات في كل مكان – في التطبيقات علي الهواتف المحمولة أو التابلت، مواقع الويب، الخدمات الالكترونية. وهذه المؤشرات تجعل تجربة المستخدم أكثر متعة وسرور.
لفترة طويلة كان يتم استخدام صور متحركة GIF لمؤشرات ما قبل التحميل(Preloaders)، ومؤخرا تم استخدام أكواد برمجية تتضمن استخدام إما JS أو CSS ، مما فتح آفاق وإمكانيات لا نهاية لها للمطورين.
علي الرغم من أن التأثيرات المتحركة دائريا تأخذ شكل مختلف، إلا أن لديهم شئ واحد مشترك: وهو أنهم لا يظهروا الوقت المتبقي للانتظار تحديدا، فهم مؤشرات أساسية ثابتة، فاذا كنت ترغب في تحقيق نتائج أفضل، يجب عليك أن تضيف رسوم متحركة مثيرة للاهتمام والتي ستستولي علي انتباه المستخدمين لفترة، واليكم بعض مؤشرات ما قبل التحميل المجانية التي أنشأها مطوري ويب مهرة. حيث يمكنك استخدامهم كمصدر للالهام أو كنقطة لتبدأ بها.
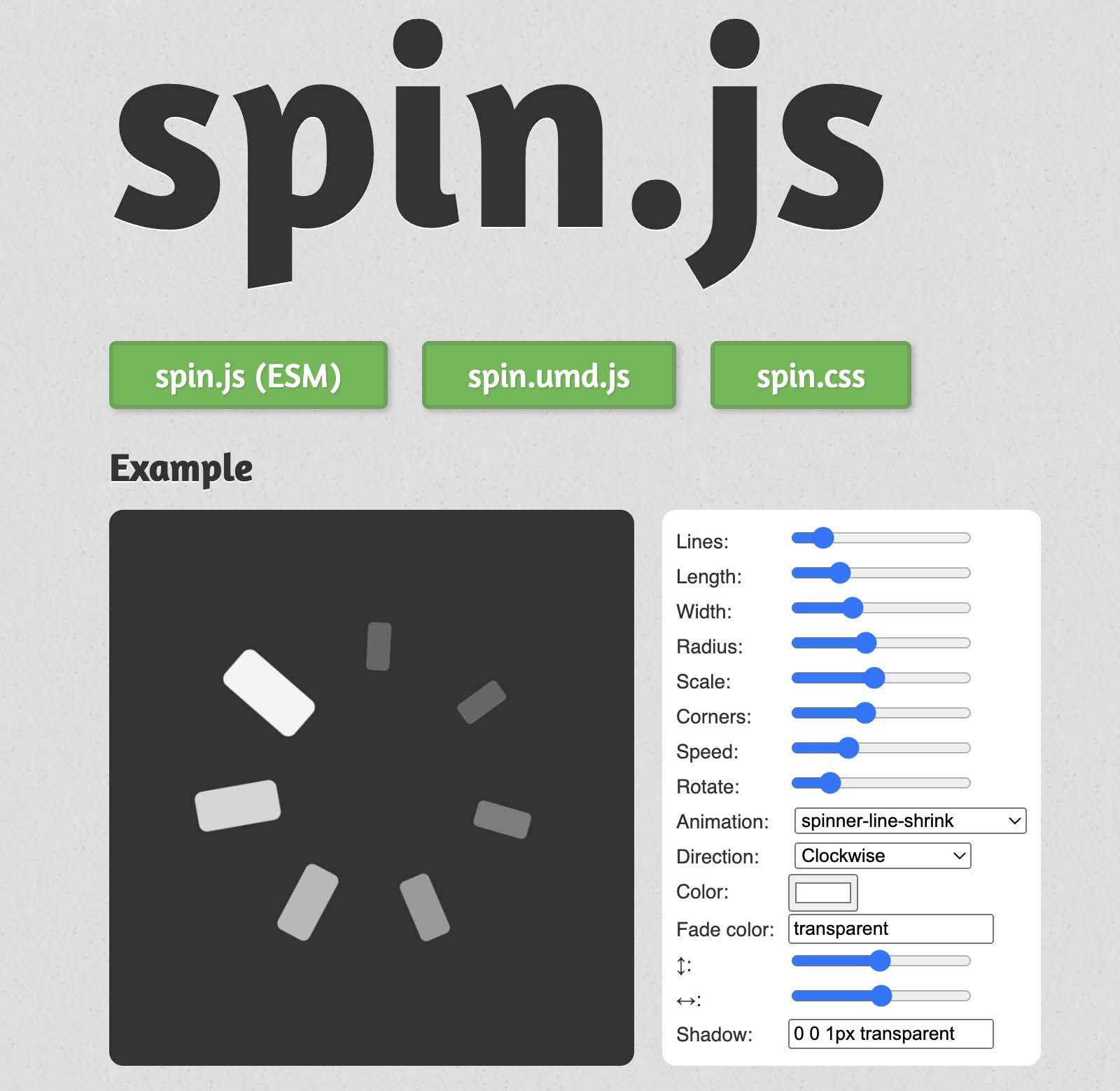
Spin
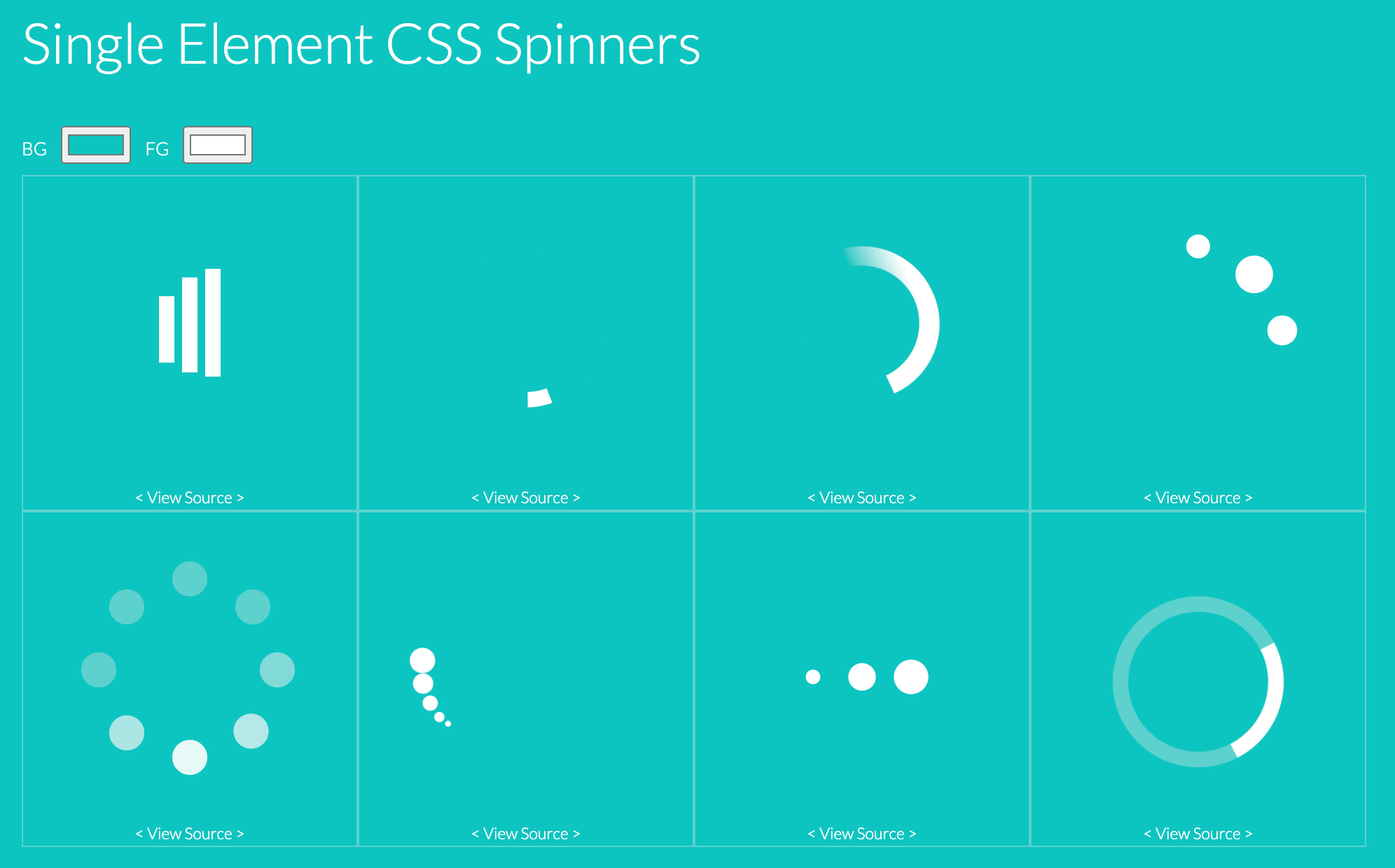
Single Element CSS Spinners
Spinners
Spinner
CSS Spinner
CSS Domino Loader
Bar/Ball Loader
Cube Fold
CSS Loading Boxes Animation
Yet Another Loading Animation
Google-Inspired CSS Preloaders
Reddit Loader
[divider] [/divider]

























One thought on “مجموعة من مؤشرات ماقبل التحميل (Preloaders) و مؤشرات متحركة دائرية مجانية (Spinners)”
بتضاف ازاى انا ضفتها بس اتشغلت ع طول مش ف الصفحة وهى بتحمل بس ؟!!