التباين (contrast) من أهم مقومات التصميم وخاصة في الخلفية فمثلاً عندما تريد إظهار نص معين على خلفية تحوي عناصر متداخلة وتفاصيل كثيرة فيجب أن يكون هناك درجة عالية من التباين بين النص الذي تريد إظهاره وبين عناصر الخلفية .
إليك خمس حالات مختلفة وعلاجها:
الحالة الأولى (color overlay)
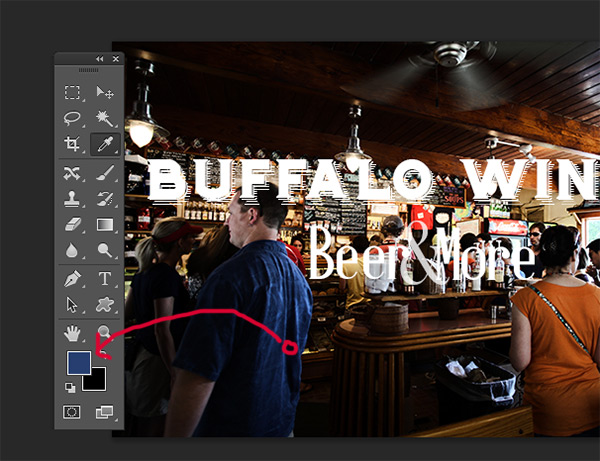
المشكلة : تداخل ألوان الخلفية مع النص مثلاً في الصورة المُقبلة لا تتمكن من قراءة النص بسبب تداخل تفاصيل الصورة حيث نلاحظ إختفاء شبه كامل لقوام الخط وتشعر بأن الكلمات ضائعة مع تفاصيل الخلفية الكثيرة و ما الحل ؟
أول خطوة قم بعمل طبقة (layer) جديدة وسميها color overlay ثم إختر أداة (color selector ) من مفتاح (l)
إسحب اللون من قميص الرجل كما ترى ثم إملأ الطبقة الجديدة باللون بالضغط على (Shift + F5)
و ما الحل ؟
أول خطوة قم بعمل طبقة (layer) جديدة وسميها color overlay ثم إختر أداة (color selector ) من مفتاح (l)
إسحب اللون من قميص الرجل كما ترى ثم إملأ الطبقة الجديدة باللون بالضغط على (Shift + F5)
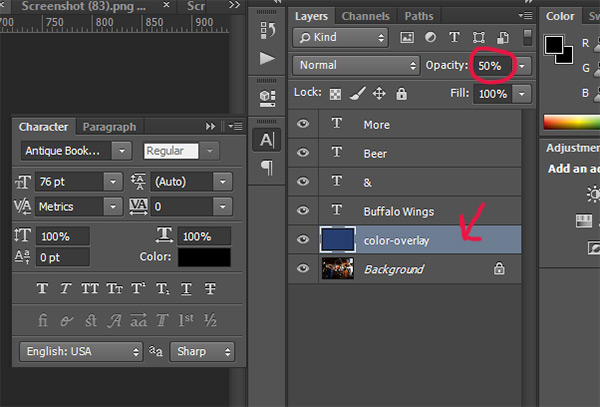
 وأخيرًا قم بوضع درجة مناسبة من الشفافية (opacity) ولتكن 50% ثم إسحب الطبقة تحت النص لتكن بهذا الشكل
وأخيرًا قم بوضع درجة مناسبة من الشفافية (opacity) ولتكن 50% ثم إسحب الطبقة تحت النص لتكن بهذا الشكل
 الآن تستطيع رؤية النص والخلفية أيضًا بوضوح
الآن تستطيع رؤية النص والخلفية أيضًا بوضوح

الحالة الثانية إسقاط الظل (drop shadow)
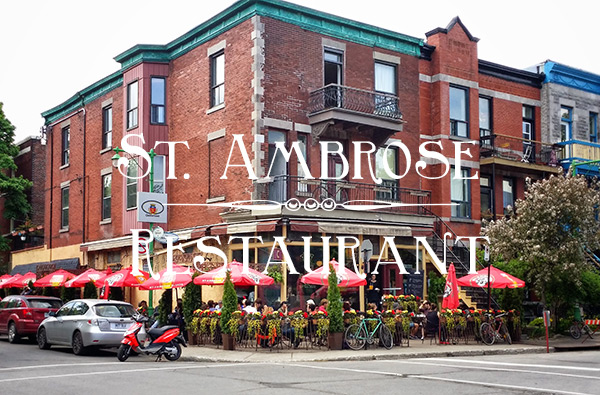
المشكلة: نجد مثلاً في الصورة المقبلة contrast غير كافٍ بين الخلفية والنص مما أدى لعدم وضوح النص فأول خطوة للحل هو إختيار لون للنص مناسب وفي هذه الحالة نحتاج إلى لون فاتح وواضح حتى يتفاعل مع الخلفية
فأنسب لون هو الأبيض
فأول خطوة للحل هو إختيار لون للنص مناسب وفي هذه الحالة نحتاج إلى لون فاتح وواضح حتى يتفاعل مع الخلفية
فأنسب لون هو الأبيض
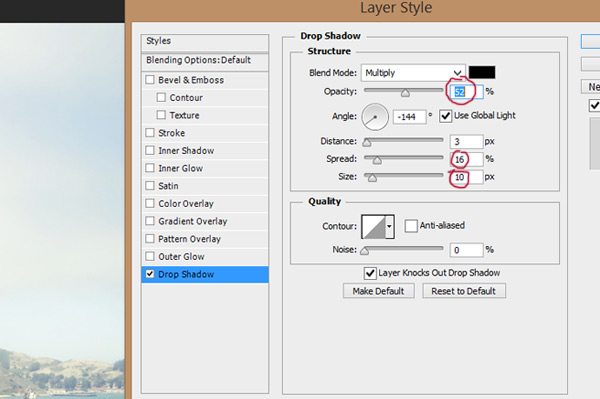
 الخطوة الثانية هي إضافة طبقة جديدة وإختيار أداة drop shadow ثم نقوم بضبط الopcityولتكن مثلاً 50% والspread(درجة إنتشار الظل) إلى 16% والsize إلى 10px والزاوية تكون قريبة من 144 درجة
الخطوة الثانية هي إضافة طبقة جديدة وإختيار أداة drop shadow ثم نقوم بضبط الopcityولتكن مثلاً 50% والspread(درجة إنتشار الظل) إلى 16% والsize إلى 10px والزاوية تكون قريبة من 144 درجة
 لتكون هذه النتيجة النهائية
لتكون هذه النتيجة النهائية

الحالة الثالثة (two lines)
فهي من أسهل الطرق لتحسين الcontrast تعتمد هذه الطريقة على الفصل بين الخلفية والنص بخطوط أعلى وأسفل النص كهذا المثال
الحالة الرابعة ( Shape Block)
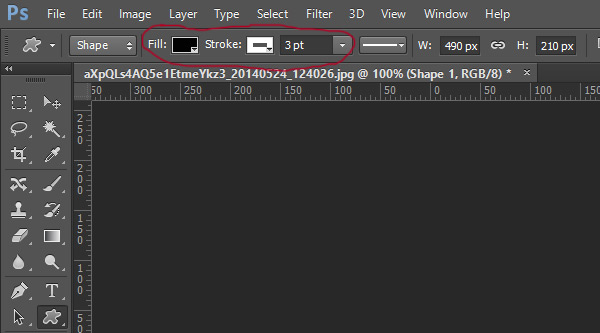
فكرة هذه الطريقة هي وضع النص داخل شكل معين للفصل بينه وبين الخلفية المشكلة : في هذه الصورة مثلاً الcontrast ضعيف جدًا بين النص والخلفية وأيضًا لا يظهر القاسم (divider) بين الكلمتين بوضوح . لكي نزيد من درجة وضوح النص مع الخلفية يجب أن نفصل النص في شكل معين دون حجب الخلفية فنستخدم أداة Custom Shapes من مفتاح U ونكوّن شكل (shape) ثم نأتي لخانة fill ونملأها بالأسود ونضع سُمك (stroke) أبيض بدرجة 3pt .
لكي نزيد من درجة وضوح النص مع الخلفية يجب أن نفصل النص في شكل معين دون حجب الخلفية فنستخدم أداة Custom Shapes من مفتاح U ونكوّن شكل (shape) ثم نأتي لخانة fill ونملأها بالأسود ونضع سُمك (stroke) أبيض بدرجة 3pt .
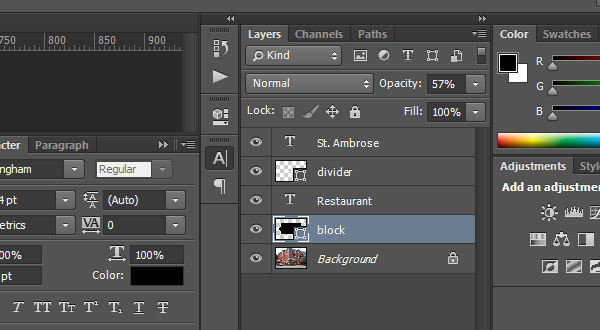
 ثم إسحب طبقة الblock (الشكل) تحت طبقات الtext و الdivider و ضع نسبة الشفافية 57% مثلاً
ثم إسحب طبقة الblock (الشكل) تحت طبقات الtext و الdivider و ضع نسبة الشفافية 57% مثلاً
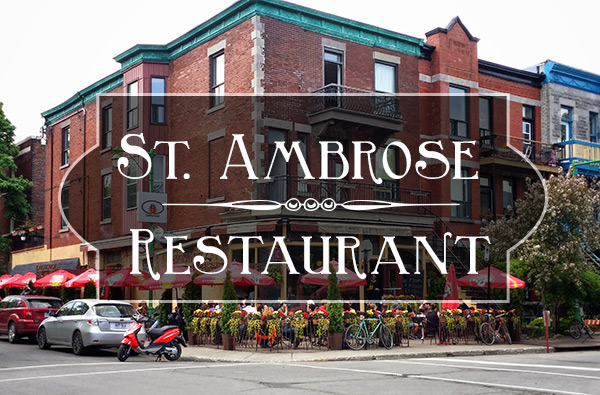
 وهذه النتيجة النهائية وضوح تفاصيل الخلفية وسهولة قراءة النص
وهذه النتيجة النهائية وضوح تفاصيل الخلفية وسهولة قراءة النص

الحالة الخامسة (Blurring the Background)
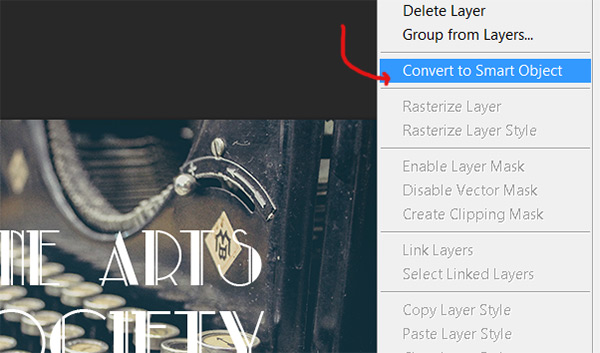
المشكلة : في الصورة المقبلة مثلاً نرى عدم وضوح النص لكي نظهره بوضوح نحتاج لطمس الخلفية قليلاً أول خطوة للحل هي تحويل الbackground إلى smart object عن طريق نقرة بزر الماوس الأيمن وإختيار “Convert to Smart Object”
أول خطوة للحل هي تحويل الbackground إلى smart object عن طريق نقرة بزر الماوس الأيمن وإختيار “Convert to Smart Object”
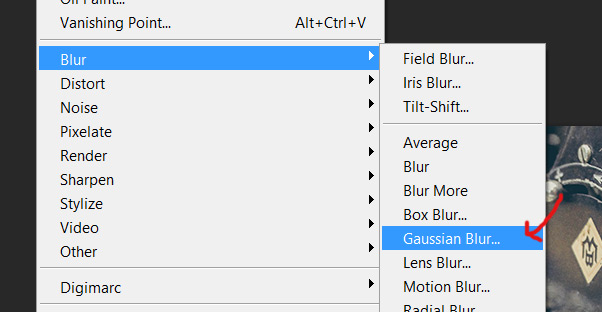
 ثم إذهب إلى Filters وإختار Blur ثم Gaussian Blur
ثم إذهب إلى Filters وإختار Blur ثم Gaussian Blur
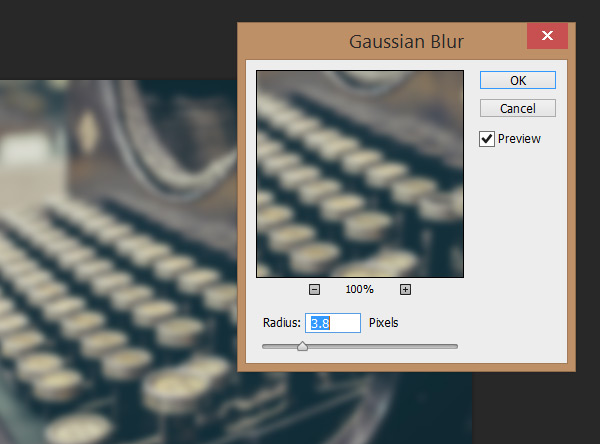
 ثم ضع blur radius بـ 3.8px
ثم ضع blur radius بـ 3.8px
 يتضح الآن الcontrast بين النص والخلفية وتستطيع قراءة النص
يتضح الآن الcontrast بين النص والخلفية وتستطيع قراءة النص










7 thoughts on “خمس حالات لتباين (contrast) أفضل بين الصورة والنص”
رائع مقال مفيد جدا
مشكور مرورك الكريم
أيضا يوجد طريقة هي اضافة ظل shadow للعنوان ليتناسب مع الخلفية بحال لم يكن واضحاً
شكرًا على الإضافة 🙂
افكار رائعة أخي الكريم احسنت ونتمنى المزيد من هذه الافكار
مشكور مرورك ونرجو لك مزيد من الاستفادة
بحسب الصورة الخلفية وبحسب ما تريد ابرازه هناك عدة طرق لانجاز الامر …
مقال مميز كالعادة ! 🙂