ماذا لو أردت تصفح أحد المواقع الإلكترونية من هاتفك ، وكنت في أشد الحاجة اليه . ولكن ظهر أمامك الموقع بتصميم غير مرن وغير تفاعلي .. فأنت فى حاجة إلى بذل المزيد من الجهد لتصل الى ما تبحث عنه ، و الكثير من الخطوات لرؤية المعلومات بوضوح فقد تحتاج إلى تكبير وتصغير الشاشة كثيراً. وقد تلجأ في نهاية الأمر إلى الخروج من هذا الموقع والبحث عن غيره .
و حينها تسأل نفسك .. هل استفدت كثيراً من ذلك الموقع ؟ هل كانت تجربة استخدام مفيدة ورائعة لك ؟
عند ظهور الموقع في نتائج البحث مرة أخرى ، هل ستختاره ؟ أم ستقول “أنه موقع سئ” !

أنت كصاحب عمل تجاري .. هل تريد أن يكون ذلك موقعك ؟ .. مَن منا يريد أن يكون موقعه بذلك الشكل !!
إن الهدف الأسمى لأي موقع على الإطلاق هو تقديم تجربة استخدام ناجحة وذات قيمة .. حتى يعود له المستخدم مرة بعد مرة .
” ? Usability answers the question, “Can the user accomplish their goal
Joycee Lee
ماذا لو كل عملائك يستخدمون الهاتف !
طبقاً لـ موقع eMarketer – وهو موقع متخصص في كل ما يخص التسويق من معلومات و إحصائيات – لقد تجاوز عدد مستخدمي الهواتف الذكية عالمياً 2 مليار شخص في 2016 .
إذاً ، أن تجعل موقعك Mobile Friendly لم يعد أمراً إختيارياً ، ولكن نجاح موقعك وتحقيق مستوى تفاعل أعلى للمستخدم أصبح مرهوناً بتلك الخاصية والتي ستساعدك أيضاً على تحقيق ترتيب أفضل في محركات البحث .
. If your business isn’t mobile friendly, your business is dead
Jonathan Stark

تأثير تطبيق الـ Mobile friendly على تحسين محركات البحث (SEO)
في 21 أبريل 2015 ، قامت جوجل بتحديث خوارزميات البحث و الذي أُطلق عليه اسم MobileGeddon .
فإن كان موقعك Mobile Friendly سيزداد معدل ترتيبه في جوجل عند البحث من الهاتف .. وستظهر كلمة Mobile Friendly أسفل اسم موقعك في نتائج البحث .
و لكي تتأهل لذلك التاج ، يجب أن تتبع المعايير التالية والتي وضعتها Google Webmaster Central Blog :
- أن تتجنب برامج السوفت وير الغير مألوفة للهواتف مثل الفلاش .
الفلاش هو برنامج يستخدم لإضافة الصور والرسوم المتحركة على صفحات الويب . بالرغم من وجود بعض صفحات الويب التي تستخدم الفلاش إلى الآن ، إلا أنه لا يقدم تجربة استخدام سلسة للمستخدم لاحتمالية عدم وجود برنامج Flash plugin على الهواتف .
- استخدام نصوص يمكن قراءتها بسهولة بدون Zoom .
ماذا لو كان السبب الرئيسي لدخول أحد المستخدمين موقعك هو قراءة محتواه . إذا أصبح نجاح تجربة الاستخدام متوقف على الإنقرائية (Readability) و هي مدى سهولة قراءة وفهم نص ما . والتي يمكن قياسها من خلال مجموعة من العوامل :
- سرعة الإدراك
- قابلية الإدراك عن بعد
- قابلية الإدراك عند إلقاء نظرة سطحية
- قابلية الرؤية
- سرعة القراءة
- حركة العين
- الإجهاد في القراءة
تحقيق هذه العوامل بالمستوى المطلوب يؤدي إلى وضوح الخط والكتابة والطباعة . وهذا ما يلزم لتحقيق خاصية الـ Mobile Friendly
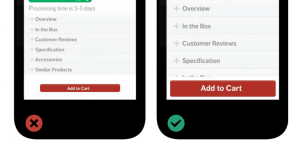
- أن يناسب النص الشاشة ، فلن يضطر المستخدم للتحرك لأعلى وأسفل وعمل Zoom لفهم النص .
استخدامك لتصميم متجاوب سيقلل من وقوعك في مثل تلك الأخطاء . و سيجعلك قادر على تقديم مادة مقروءة ملائمة لقدرات المستخدم وفهمه للمحتوى .

- أن تبتعد الروابط عن بعضها البعض بطريقة يمكن الضغط عليها بسهولة .
الروابط القريبة من بعضها البعض ، تزيد من صعوبة ضغط المستخدم على أياً منها . و ترفع من نسبة الأخطاء التي قد تحدث أثناء قيامه بتصفح الموقع .

ولكن ما هي النصائح التي تساعدك لجعل موقعك Mobile Friendly !
إستخدم تصميم متجاوب / Use Responsive design :
يجعل التصميم المتجاوب موقعك متوافق مع أي شاشة يمكن عرضه عليها . و لأن معظم عملائك الآن يستخدمون الهواتف الذكية ، يجب أن يكون التصميم سهل الاستخدام على جميع الأجهزة سواء هواتف ، لوحات ذكية أو أجهزة كمبيوتر .
عند استخدام تصميم متجاوب ، ستتمكن صفحة الويب من تحديد حجم الشاشة التي يستخدمها الزائر وستغير نموذج التصميم (Layout) تبعاً لذلك الحجم .

صور عالية الجودة / High Resolution Images :
لكي تجعل تجربة الاستخدام لموقعك أفضل ، استخدم صور ذات جودة عالية . ستتجنب بذلك أن تكون الصور مُبكسلة أو ضبابية (blurry) على بعض الشاشات .
إستخدم خطوط وأزرار كبيرة الحجم / Larger font sizes and buttons
بإستخدام التصميم المتجاوب .. لن يتغير حجم الشاشة والتصميم فقط بل سيتغير معها حجم الخط أيضاً تكيفاً للحجم ، نتيجة لذلك قم باستخدام حجم خط أكبر يمكن قراءته بسهولة حتى مع تغيير حجم الشاشة ، فيجب أن يكون حجم الخط بأقل تقدير 14px .
أما بالنسبة للأزرار ، كلما كان حجم الزر أكبر .. كلما كان أفضل . سيقلل ذلك من فرصة أن يخطئ المستخدم عند الضغط عليه أو أن يتخطاه .

استخدم فيديو يوتيوب في موقعك / Use Youtube videos On your Site
إن كنت تستخدم الفيديو كثيراً في موقعك ، فإن الطريقة التي يظهر بها الفيديو على الهاتف ستكون مختلفة و قد تكون صعبة . لذلك استخدام فيديو يوتيوب على موقعك سيكون أفضل لأنه قائم على كود متجاوب يسهل استخدامه على أي موقع .

الآن يمكنك إختبار موقعك :
بعد أن قامت جوجل بتحديث خوارزميات البحث لديها وتقديراً منها لأهمية إنتشار الهواتف الذكية ، لقد طورت إختبار يمكنك من خلاله تقييم موقعك لمعرفة إن كان Mobile Friendly أم لا .
بمجرد أن تنسخ رابط موقعك في ذلك الاختبار ، ستظهر لك النتيجة مباشرة .
إختبر موقعك من خلال Mobile Friendly Test .
الخلاصة ..
نحن نعيش في عصر الهواتف الذكية ، و حتى تصل لعملائك أكثر .. يجب أن تواكب تطلعاتهم الدائمة و تقوم بتحديث مشروعك التجاري طبقاً للتطورات الجديدة والتي تحدث بين ليلة وضحاها . لتجعل موقعك (Mobile Friendly) ، يجب عليك :
استخدام تصميم متجاوب (Responsive Design) ، صور عالية الجودة ، خطوط و أزرار كبيرة الحجم بالإضافة إلى روابط الفيديو .





