هل تعرف أن للشبكية احدى عشرة أداة تُستخدم لتحسين التصميم وجعله أكثر دقة وراحة للعين؟
ذكرنا منها واحدة في المقال السابق وهي (المحاذاة) ونستكمل في هذا المقال عشر أخرى .
أولاً: التوازي (parallel):
شرط التوازي لعمودين أو أكثر أن تكون محاور الأعمدة متوزاية، فإذا توفر هذا الشرط تستطيع أن توازي الأعمدة في أي وضع سواء مائل أو رأسي أو مستقيم .
كما ترى:

ربما لا يشترط التوازي أن تكون الأطوال متساوية لكن راحة العين تتطلب ذلك.
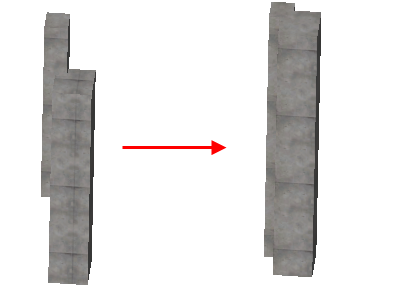
نرى مثلًا في الصورة المقبلة، توازي حائطين ربما تلاحظ بنفسك أي وضع أكثر راحة للعين:

لعلك تتسائل لماذا متلامسين؟ وهما بالأساس متوازيين!
لكن في الحقيقة هما على بعد صغير لا تستطيع عينيك ملاحظته وهذه لمسة من لمسات التصميم الجيد.
لاحظ: تتوازي الدوائر والأشكال المنحنية عمومًا عندما تكون متحدة المركز ولا يتوازى كل من شبة المنحرف والمضلع.
ثانيًا: التساوي (evenness):
المقصود بالتساوي ليس فقط التوازن بين عناصر التصميم بل أجزاء كل عنصر أيضًا؛ أقرب مثال لتخيل مفهوم التوازن هو جسم الإنسان، إذا تخيلنا العمود الفقري هو الخط الفاصل، ما سنجده على اليمين (ذراع وساق ..إلخ) تمامًا مثل اليسار وهذا التوازن هو الذي يجعلنا قادرين على الوقوف والجلوس والحركة رغم إختلاف أحجامنا وأوزاننا، كذلك في التصميم فالتوازن مطلوب حتى ف الألوان.
لكن .. أحيانًا لا يحقق التوازن تماثل، فكل تماثل توازن وليس كل توازن تماثل!
لذلك ربما يحتاج التصميم توازن بلا تماثل فنرى مثلا جانب به عنصر بحجم كبير بينما الجانب الآخر عناصر صغيرة الحجم نسبيًا على العكس أيضًا ربما لا يحتاج التصميم توازن وتكون العشوائية هي المُعبر الوحيد عنه فأحيانًا يجعل العناصر مملة وهذا ما يسمى ب (off-balance design) وفكرته تقوم كسر قواعد التوازن لإثارة تفكير المستخدم حول كيفية عمل هذا النوع من التصميم لكن عند عدم مراعاة توازن الألوان تصاب العين بالتوتر .
إذن ماهو التوازن المتماثل؟
ثالثًا: التوازن المتماثل (symmetrical balance):
التماثل كالمرآه اذا قمت برسم خط في المنتصف فيكون كل جانب بمثابة مرآة للآخر ومن ثم يتحقق التماثل فقط عند وضع العناصر بالتساوي على الجانبين ،لكن يختلف تطبيق التماثل في التصميم عن الطبيعة.
كيف ذلك؟
في الطبيعة كل الألوان والتفاصيل متماثلة على الجانبين نلاحظ هذا في جميع عناصر الطبيعة مثل الفراشة مثلاً كما ترى:

لكن للتصميم وجهة نظر أخرى، فالتماثل في التصميم ليس مشروطًا بتماثل التفاصيل بحذافيرها لكن تتشابه في بعضها وهذه فكرة التماثل المُقرب(near symmetry) مثلاً:

وتُطبق عجلة الألوان نفس فكرة التماثل المُقرب فهنا يظهر التماثل القطري (radial symmetry) وتتشابه التفاصيل بإستثناء الألوان:

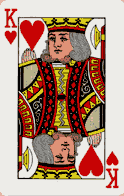
كما يوجد نوع آخر من التماثل يسمى التماثل المقلوب (inverted symmetry) وأقرب مثال له ورق الكوتشينة:

لكن تذكر أن التماثل المقلوب يستخدم أحيانًا للتعبير عن فكرة معينة لذلك ربما لا يتشابه في جميع التفاصيل .
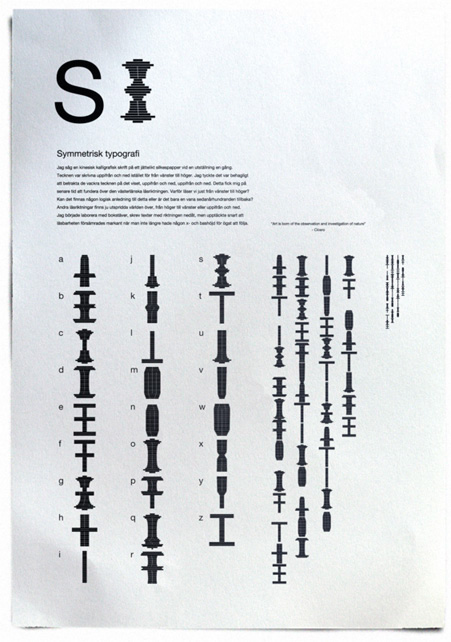
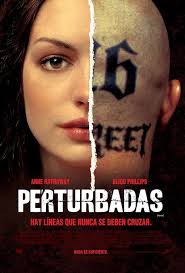
مثلاً فكرة هذا البوستر فالتماثل هنا بين الوجه ومقلوبه كما نرى تماثل في التيبوغرافي:

رابعًا: الإستدارة (circular):
الاستدارة في الشكبية، تتخلص في الدوائر والمنحنيات ولهما دلائل في الطبيعة والتصميم على سبيل المثال الإستدارة في الطبيعة تتمثل في الشمس والقمر والزهور والفواكه ..إلخ .
أما في التصميم تستخدم المنحنيات في عمل بعض الرموز مثلاً كما في الصورة المقبلة رمز الطاقة والإنسجامية واللانهاية.

أما من وجهة نظر التصميم للويب فكان من النادر إستخدام الإستدارة لصعوبة تطبيقها بالCSS لكن الآن أصبح إستخدامها مألوف.
يمكن إستخدامها حاليًا في خمس طرق:
- تُستخدَم كإطار للصور وأحيانًا للأزرار والشعارات لأنها تبدو أكثر جذبًا من المستطيل لكن ظهرت مشكلة الـ cropping حيث كان من الصعب وضع محتويات الصورة بأكملها داخل الدائرة لذلك كان أكثر إستخدام لها في تصميم الـ portfolio لعرض شريحة معينة بدون المحتوى بالكامل.
- تُفضَل في تصميم عناصر واجهة المستخدم فالأزرار الدائرية مألوفة أكثر لذلك تحقق calls to action أعلى .
- تُستخدَم كخلفية وهذا يساعد على إظهار باقي العناصر المحيطة بوضوح كما تعطي انطباع هاديء للمستخدم .
- تعتبر أداة فعّالة لعرض انواع مختلفة من المعلومات عن طريق تداخل الدوائر .
- تستخدم عرض فكرة ما بشكل مختلف ومثير للإهتمام أو لإظهار عنصر ما بوضوح لكن تجنب إستخدام الكثير من الدوائر حتى لا تجعل التصميم فوضوي.
خامسًا: الإستقامة (straightness):
لإستقامة لا تنحصر فقط في خط مستقيم سواء كان أفقي (مستوي) أو رأسي (عمودي) أو مائل فالتصميم دائمًا له وجهة نظر أخرى حيث الأشكال المستقيمة التي تكون مزيج من الخطوط الرأسية والأفقية دائمًا تعبر عن الإستقرار والصلابة.
لذلك يرى التصميم للإستقامة وجهان:
- الأول يُسمى (surface straightness ) وهدفه تحقيق الإستقامة داخل إطارات الأسطح ثنائية الأبعاد وكثيرًا ما يحدث هذا في تصميم بعض العناصر في الـ flat design.
- الثاني يُسمى (Axis straightness ) يعمل على الأبعاد الثلاثية حيت تقوم فكرته على إستقامة المحاور كما نرى في تصميم المباني مثلاً وبعض العناصر المستقرة الأخرى في ال isometric design.
سادسًا: الإستواء (equator):
فكرته قائمه على الإستقامة الأفقية فيستخدم أحيانًا في تصميم الشعارات لعمل علاقة بين قاعدة أفقيه و بعض العناصر
كما يمكن إستخدامه حين تقوم بعمل polar grid على الـ AI بشكل غير مرئي لوضع العناصر بطريقة معينة حيث يقسم الـ polar grid إلى نصفين متساويين تمامًا كما يفعل خط الإستواء بالكرة الأرضية.
فالخطوط الأفقية دائمًا ما تعطي شعور بالراحة والإسترخاء.
سابعًا: الميل (tendency):
تتلخص فكرته في الخطوط القطرية التي تعطي شعور بالحركة والسرعة كما يكون الحال في الأجسام القطرية (المائلة) فهي ليست بالعمودية ولا الأفقية لذلك تكون في حالة غير مستقرة بالنسبة للجاذبية فإما أن تكون على وشك السقوط أو بالفعل في حركة .
ثامنًا: الإنحناء(curvature):
الخطوط المنحنية لها أكثر من إيحاء فأحيانًا تشير إلى الإرتباك والإضطراب مثل حركة الأمواج أما الإنحناءات الطفيفة تشير إلى الألفة والإسترخاء مثل منحنيات الجبال أو إنحناءات جسم الإنسان والحيوان والطيور والأسماك .
في الصورة المقبلة نرى تفاعل كل أنواع الخطوط مع بعضها لتعطي قوام مختلف وإيحاءات مختلفه لكنها منسجمة:

تاسعًا: التكرار (repetition):
يقصد به تكرار عنصر ما في التصميم عدة مرات بحيث تتكون منه متلازمة(مجموعة من العناصر المتشابهة بجوار بعضها) تعطي نظرة موحدة وهذا يضيف مزيد من الإتساق للتصميم.
يمكن تطبيق التكرار في خمس اتجاهات:
- الخطوط(fonts) و الأحرف(typefaces)
إستخدام أكثر من ثلاث خطوط بالتصميم شيء مزعج ولا يحبذ به ،لكن من العادات الجيدة إستخدام الtypefaces في نطاق واسع أو بمعنى آخر إستخدم الtypefaces التي تعطيك أنماط خطوط مختلفة مثل الخفيف(light) والمتوسط(medium) والعريض(bold) والثقيل(heavy) .
- النماذج(patterns) والسطور (lines) والألوان(colors)
يُفضل إستخدام النماذج وأوزان وأشكال السطور والألوان أيضًا بشكل محدود ثم تكرارها دائمًا على سبيل المثال إذا إستخدمت سطور عديدة في الlayout (مخططك) فحافظ على ثبات الوزن والشكل .
- الصور(images) والرسومات(graphics)
للمحافظة على ترابط التصميم تُستخدم الصور والرسومات بشكل موحد ،على سبيل المثال
عند إدراجك للصور حاول أن تكون من نفس المُصوّر وعندما تطبق فلتر معين على صورة ما فطبق ذلك على جميع الصور .
- التكرار من وجهة نظر الشبكية
للشبكية ميزة أخرى في تحقيق مزيد من الإتساق في عدة صفحات وعناصر متكررة مثل صفحات المجلات والكتب.
- أغراض مختلطة(Mixed collateral)
يُطَبق التكرار هنا عند تصميم عدد من العناصر مُستهدف به الإعلان لشركة محددة مثلاً من حيث أهدافها وطبيعة عملها وتتمثل هذه العناصر في الكروت الخاصة بالشركة(business card) والعناوين التيي تمثل أهدافها(letterhead) وال(brochure) لنفس الشركة ،حينئذ يتكرر التصميم بين هذه العناصر .
عاشرًا: الدوران (rotation):
ينقسم الدوران إلى حركة دائرية وحركة دورانية فالحركة الدائرية (circular motion) هي حركة الجسم على محيط الدائرة وتُعد حالة خاصة من الحركة الدورانية حيث يدور الجسم حول نقطة معينة وتظل المسافة بين مركز الجسم ومحور الدوران ثابتة وهذا ما يسمى بالتناظر الدائري (rotational symmetry) لذلك من أهم وظائف الحركة الدائرية أنها تعبر عن الحركة والسرعة حتى في الأوساط المسطحة والثابتة.
مثال للحركة الدائرية:

أما الحركة الدورانية (rotational motion) فهي حركة إلتفاف الجسم حول نفسه مثل دوران الأرض حول نفسها أما دورانها حول الشمس فهذه حركة دائرية.
مثال للحركة الدورانية:

على المصمم التفريق جيدًا بين الحركة الدائرية والدورانية حتى يستطيع التعبير عن الأشياء بشكل مناسب.
الخلاصة:
كل الأدوات التي ذكرناها بالطبع سوف تساعدك في إنجاز تصميمك بطريقة أكثر دقة وجمال لكنها ليست قواعد ممنهجة واجب الإلتزام بها هي فقط مجرد وسائل فإن كان لك طرق أخرى في إخراج التصميم أكثر روعة شاركنا بها. 🙂






عبد السلام تاج السر محمد عي . مصمم جرافيك
عمل جميل منكم …وفقكم الله وايانا …